Для Google и других поисковиков скорость загрузки сайта является важным фактором ранжирования. Рассмотрим ускорение загрузки и работы сайта на CMS WordPress. Результаты работы можно увидеть в конце поста.
Сайт: SeoKrem.com.
Цель: Ускорить загрузку и работу сайта на CMS WordPress плагинами (без исправления кода).
Шаг 1. Анализ текущей ситуации со скоростью загрузки.
План статьи
Ускорение этого блога я производил еще в феврале 2015 года, поэтому скриншота прошлого не сохранилась. Па памяти помню, что сервис PageSpeed Insights показывал скорость загрузки 50/55 для мобильных/ПК. Состояние было плачевное и я задумался об ускорении.
Проанализируйте свой сайт на WordPress с помощью сервиса Google PageSpeed Insights и если результат загрузки сайта менее 85 – читайте дальше.
Шаг 2. Устанавливаем плагины для ускорения.
WP Fastest Cache
Плагин для кэширования сайта, сжатия файлов, минимизации и сочетания CSS, js, очень широкий функционал. Плагин в нужной комплектации бесплатный.
Зайдите в админке сайта на WP в "Плагины" -> "Добавить новый". Введите название плагина, нажмите “Поиск”. Первый плагин с изображением животного кошачьего типа – наш плагин. Устанавливаем.
EWWW Image Optimizer
Плагин для оптимизации изображений. Сжимает существующие и скачиваемые картинки без потери качества.
Зайдите в админке сайта на WP в "Плагины" -> "Добавить новый". Введите название плагина, нажмите “Поиск”. Первый плагин с изображением бьющего по картинкам молотка – наш плагин. Устанавливаем.
Шаг 3. Настройка ускорения сайта WordPress
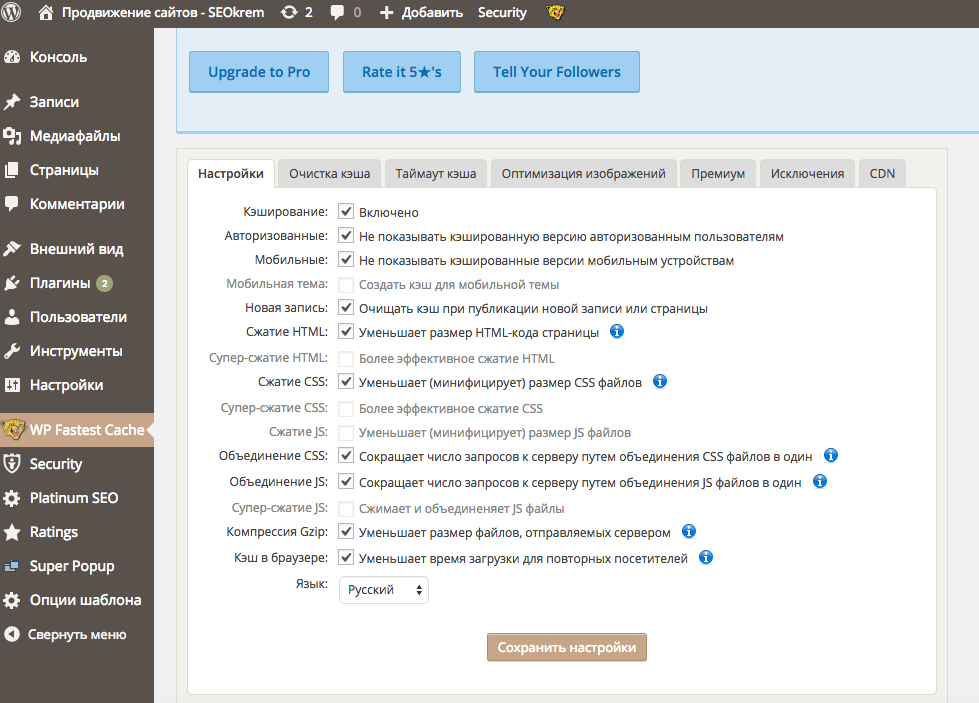
Настройка кэширования и минимизации css, js файлов. На панели администратора новым пунктом меню у вас появится WP Fastest Cache. Зайдите на ссылку, внизу вы увидите поле language, установите русский язык. Установите галочки во всех пунктах, как на скриншоте ниже. В другие вкладки плагина можете не заходить – там платные функции, которые вам вряд ли захочется отдавать деньги.
После этого сожмем картинки на сайте. На панели админки WP наведите файлы мультимедиа, выберите “Оптимизировать”. В выбранном окне воспользуйтесь двумя функциями – оптимизацией картинок из библиотеки и оптимизацией других картинок (шаблона, движка и т.п.). Этими действиями вы сжимаете уже существующие изображения на сайте, загружаемые после установки плагина картинки будут сжиматься автоматически при загрузке на сервер.
Всего 2 этих шага существенно ускорит загрузку страниц, что увеличит лояльность поисковых машин и улучшит отношение людей к вашему сайту на WordPress.
Шаг 4. Результаты ускорения сайта.
Результаты роскошны. Из 50 сразу стало 81 (опять-таки по памяти). Почитав рекомендации Гугла нашел множество проблем загрузки, связанной с плагином, предназначенным для хорошего вывода программного кода на блоге. После того как я его снес, это значение поднялось до 91! Вот что показала аналитика – отчет по загрузке страниц:
По скриншоту ясно видно, что скорость загрузки страниц снизилась с 1 секунды от 0.1. Отмечу, что улучшились позиции в Google, уменьшилось количество отказов (некоторые люди, особенно с мобильным интернетом, не желают долго ждать и покидают сайт, если после перехода на сайт он сразу не загружается).
Дополнительно
Не используйте оригиналы изображений, если нужно вывести изображение в небольшом размере.
Это заметно снижает скорость загрузки и отношения Google к сайту. Простой пример – в моем блоге на главной вы увидите над лентой последних постов текст и маленькое фото. Если бы я поставил в атрибут src тега img ссылку на изображение оригинал разрешением ~1000×2000 и вывел картинку 100×100, серверу пришлось бы загружать изображение 1000×2000, браузер сжал бы ее до нужных размеров, которые я прописал. Поэтому я не поленился отресайзировать его в Photoshop и только после этого использовать в шаблоне. Загружайте изображение ровно в разрешении, в котором хотите его отобразить.
Меньше графики – скорее сайт.
Графика занимает в сотни и тысячу раз места больше, чем несколько строк в CSS и HTML. Старайтесь делать элементы сайта с помощью этих языков разметки во всех случаях, где это возможно.
Меньше плагинов – меньше запросов в базу данных.
Не ставьте плагины-пустышки, которые нужны для каких-либо сомнительных целей, без которых можно обойтись. Поставив всего десяток лишних плагинов, вы заметно увеличите нагрузку на базу данных, а соответственно и снизите скорость работы сайта.
Если у вас возникли проблемы с ускорением сайта на WordPress или возникли вопросы по теме – пишите в комментарии или на почту через форму слева – постараюсь помочь.