Новий тренд мобільної верстки AMP вже з’явився у Google Webmaster Tools та доступний для використання веб-майстрами. У статті обговоримо, що це, переваги використання та налаштування AMP на WordPress.
Що таке AMP?
План статьи
AMP (accelerated mobile pages) – сторінки для мобільних пристроїв із прискореним завантаженням.
Насправді, AMP – це не просто сторінки, а новий стандарт сторінок із власною розміткою, обмеженнями та вимогами.
Детальну інформацію про AMP ви можете знайти на офіційному сайті проекту www.ampproject.org.
Рекомендації Google для індексування сторінок у форматі AMP HTML можна знайти на сторінці https://support.google.com/webmasters/answer/6340290?hl=ru (якщо налаштовуватимете під WordPress, заглиблюватися у вивчення не потрібно).
Читайте також: Налаштування AMP на магазині WooCommerce
Переваги використання AMP для сайту
Після появи AMP проста адаптивна верстка стала неефективним рішенням адаптації для мобільних пристроїв! Сторінка із звичайною адаптивною версткою – це лише гарна оболонка, в якій зручно працювати, але яка завантажує всі скрипти, стилі та блоки з комп’ютерної версії сторінки, просто приховуючи їх клієнтам із мобільних пристроїв.
Сторінка у форматі AMP не містить зайвого коду – використання HTML, CSS і JS обмежено. В AMP HTML контент сторінки, який потрібно донести до відвідувача, повністю передається в незмінному вигляді.
Коментар Андрія Липатцева про технологію AMP, її застосовність та переваги:
Налаштування AMP на WordPress за 5 хвилин
- Встановлюємо модуль “AMP”. У цього модуля немає налаштувань, після його встановлення у вашого блогу відразу з’являються клони записів і сторінок у форматі AMP, доступні за посиланням поста або сторінки з додаванням в URL /amp/ або якщо не налаштовано ЧПУ – ?amp=1. Додатково, до звичайних статей додається рядок, що повідомляє Google про те, що сторінка має клон у форматі AMP HTML.
- Встановлюємо модуль “Glue for Yoast SEO & AMP”. Цей модуль поєднує налаштування Yoast SEO та плагіна AMP. Крім того, з’являються додаткові параметри (у вкладці Yoast -> AMP). Наприклад, за його допомогою можна встановити код Google Analytics або Яндекс Метрику, стилізувати сторінки або застосувати кастомний JavaScript, вибрати таксономії, для яких потрібно увімкнути генерацію сторінок у форматі AMP.
Не вдалося налаштувати AMP на вашому WordPress? Зверніться по контактам і я допоможу за $30.
Перевірка AMP на сайті онлайн
Щоб перевірити, чи коректно відпрацьовує код, відкрийте вашу сторінку у форматі AMP у браузері Google Chrome. Натисніть праву кнопку в будь-якій частині сторінки -> Переглянути код -> Console. Нижче знімок екрана того, що ви повинні побачити в підсумку (Powered by AMP ⚡ HTML). Якщо код помилки – вони висвітляться в консолі.

Результати роботи (оновлено 10.07.2017)
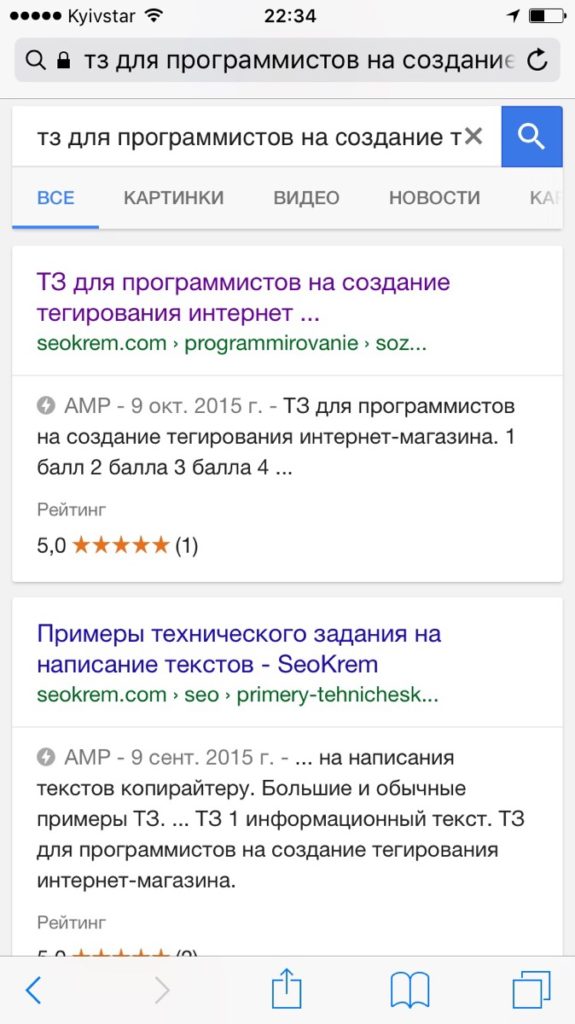
На моєму блозі почали індексуватись AMP-версії постів. Всі вони в топі Google за їх назвами та пов’язаними пошуковими запитами, якщо гуглити на мобільному пристрої. Скріншот одного із запиту, за якими вийшли в топ одразу 2 статті.