Для Google та інших пошукових систем швидкість завантаження сайту є важливим фактором ранжування. Розглянемо прискорення завантаження та роботи сайту на CMS WordPress. Результати роботи можна побачити наприкінці посту.
Сайт: SeoKrem.com.
Мета: Прискорити завантаження та роботу сайту на CMS WordPress плагінами (без виправлення коду).
Крок 1. Аналіз поточної ситуації із швидкістю завантаження.
План статьи
Прискорення цього блогу я робив ще у лютому 2015 року, тому скріншота минулого стану не збереглася. Па пам’яті пам’ятаю, що сервіс PageSpeed Insights показував швидкість завантаження 50/55 для мобільних/ПК. Стан був плачевний і я задумався про прискорення.
Проаналізуйте свій сайт на WordPress за допомогою сервісу Google PageSpeed Insights і якщо результат завантаження сайту менше 85 – читайте далі.
Крок 2. Встановлюємо плагіни для прискорення.
WP Fastest Cache
Плагін для кешування сайту, стиснення файлів, мінімізації та поєднання css, js, дуже широкий функціонал. Плагін у потрібній комплектації безкоштовний.
Зайдіть в адмінці сайту на WP в “Плагіни” -> “Додати новий”. Впишіть назву плагіна, натисніть “Пошук”. Перший плагін із зображенням тваринного котячого типу – наш плагін. Встановлюємо.
EWWW Image Optimizer
Плагін для оптимізації зображень. Стискає існуючі та завантажувані картинки без втрати якості.
Зайдіть в адмінці сайту на WP в “Плагіни” -> “Додати новий”. Впишіть назву плагіна, натисніть “Пошук”. Перший плагін із зображенням молотка, який б’є по картинках – наш плагін. Встановлюємо.
Крок 3. Налаштування прискорення сайту WordPress
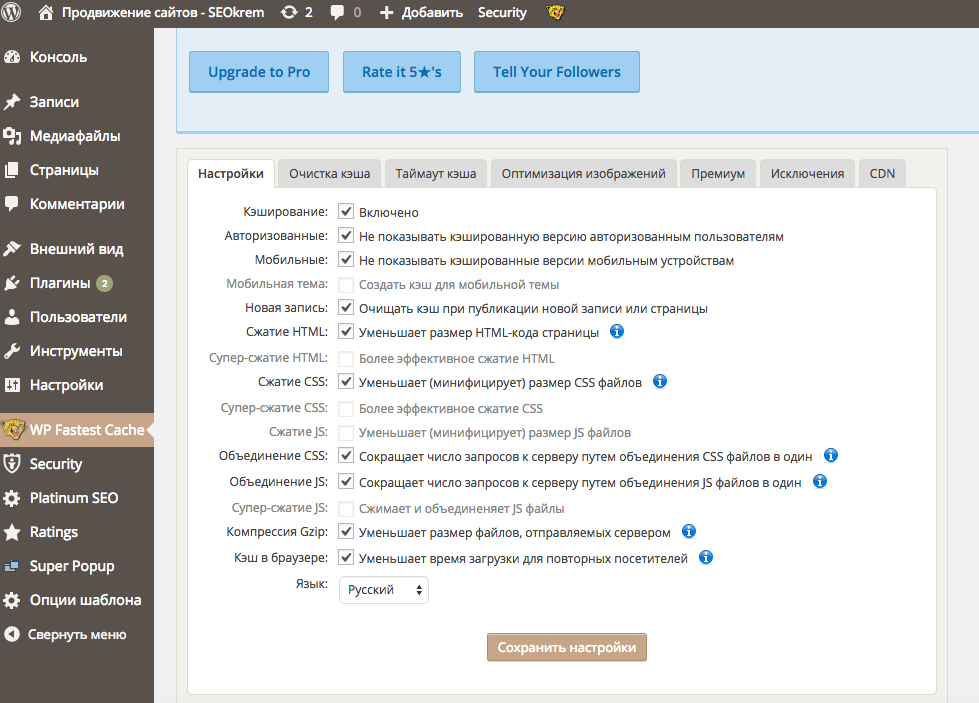
Налаштуємо кешування та мінімізацію css, js файлів. На панелі адміністратора новим пунктом меню у вас з’явиться WP Fastest Cache. Зайдіть на посилання, внизу ви побачите поле language, встановіть російську мову. Встановіть галочки у всіх пунктах, як на скріншоті нижче. В інші вкладки плагіна можете не заходити – там платні функції, які вам навряд чи захочеться віддавати гроші.
Після цього стиснемо картинки на сайті. На панелі адмінки WP наведіть медіафайли, виберіть “Оптимізувати”. У вибраному вікні скористайтесь двома функціями – оптимізацією картинок з бібліотеки та оптимізація інших картинок (шаблону, движка тощо). Цими діями ви стискаєте вже існуючі зображення на сайті, що завантажуються після встановлення плагіна картинки стискатимуться автоматично при завантаженні на сервер.
Усього 2 цих кроку суттєво прискорить завантаження сторінок, що збільшить лояльність пошукових машин та покращить ставлення людей до вашого сайту на WordPress.
Крок 4. Результати прискорення веб-сайту.
Результати розкішні. З 50 одразу стало 81 (знову-таки по пам’яті). Почитавши рекомендації Гугла знайшов безліч проблем завантаження, пов’язаного з плагіном, який призначений для гарного виведення програмного коду на блозі. Після того, як я його зніс, це значення піднялося до 91! Ось, що показала аналітика – звіт із завантаження сторінок:
По скріншоту чітко видно, що швидкість завантаження сторінок знизилася з 1 секунди від 0.1. Зазначу, що покращилися позиції в Google, зменшилася кількість відмов (деякі люди, особливо з мобільним інтернетом, не бажають довго чекати та залишають сайт, якщо після переходу на сайт він одразу не починає завантажуватися).
Додатково
Не використовуйте оригінали зображень, якщо потрібно вивести зображення в маленькому розмірі.
Це помітно знижує швидкість завантаження і ставлення Google до сайту. Простий приклад – у моєму блозі на головній ви побачите над стрічкою останніх постів текст та невелике фото. Якби я поставив в атрибут src тега img посилання на зображення оригінал роздільною здатністю ~1000×2000 і вивів картинку 100×100, серверу довелося б завантажувати зображення 1000×2000, браузер стиснув би її до потрібних розмірів, які я прописав в стилях. Тому я не полінувався відресайзувати її у Photoshop і тільки після цього використовувати в шаблоні. Завантажуйте зображення рівно в роздільній здатності, в якій хочете її відобразити.
Менше графіки – швидше сайт.
Графіка займає в сотні і тисячу разів місця більше, ніж кілька рядків у CSS та HTML. Намагайтеся робити елементи сайту за допомогою цих мов розмітки у всіх випадках, де це можливо.
Менше плагінів – менше запитів до бази даних.
Не ставте плагіни-пустишки, які потрібні для якихось сумнівних цілей, без яких можна обійтися. Поставивши лише десяток зайвих плагінів, ви помітно збільшите навантаження на базу даних, а відповідно і знизите швидкість роботи сайту.
Якщо у вас виникли проблеми з прискоренням сайту на WordPress або виникли питання на тему – пишіть у коментарі або на пошту через форму зліва – постараюся допомогти.